Penulis : Bhirn Centrix
(Tutor menggunakan CorelDraw X3)
Fitur yang terdapat Pada CorelDraw ini pasti temen-temen udah pada tau semua kan !
(Tutor menggunakan CorelDraw X3)
Fitur yang terdapat Pada CorelDraw ini pasti temen-temen udah pada tau semua kan !
PowerClip yang berguna untuk memasukkan suatu object pada object lain yang dituju. (definisi gampangnya sich gitu.. he..)
Sebagai contoh :
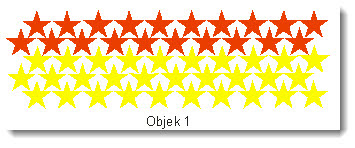
Kali ini kita akan memasukkan beberapa gambar bintang yang telah di Group sebelumnya (Objek 1), ke dalam Teks STAR (objek 2)
Catatan: Objek yang akan kita masukkan (Objek 1), bisa berupa Kurva atau pun Image Bitmap.
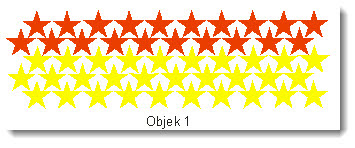
1. Siapkan Objek yang akan kita gunakan :


2. Geser dan Posisikan Objek 1 pada posisi pada objek 2

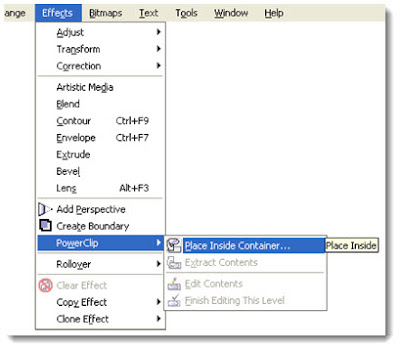
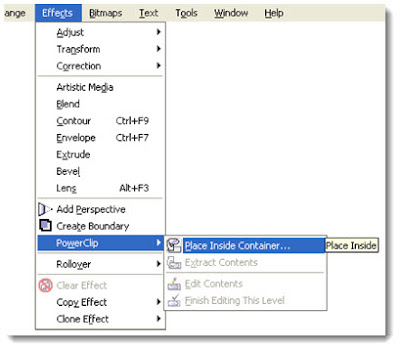
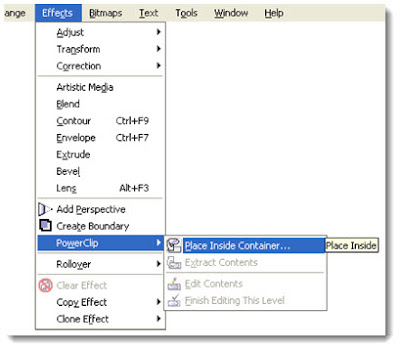
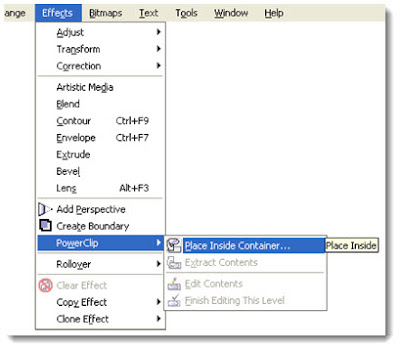
3. Aktifkan atau Klik Objek 1 lalu Klik Effects > PowerClip > pilih Place Insider Container

4. Lalu muncul anak panah berwarna hitam, dan arahkan anak panah tersebut pada Objek 2

5. Hasilnya ...

Edit Content
Kali ini kita akan memasukkan beberapa gambar bintang yang telah di Group sebelumnya (Objek 1), ke dalam Teks STAR (objek 2)
Catatan: Objek yang akan kita masukkan (Objek 1), bisa berupa Kurva atau pun Image Bitmap.
1. Siapkan Objek yang akan kita gunakan :


2. Geser dan Posisikan Objek 1 pada posisi pada objek 2

3. Aktifkan atau Klik Objek 1 lalu Klik Effects > PowerClip > pilih Place Insider Container

4. Lalu muncul anak panah berwarna hitam, dan arahkan anak panah tersebut pada Objek 2

5. Hasilnya ...

Edit Content
Jika Anda merasa hasil PowerClip tersebut belum sesuai yang diinginkan, maka Anda dapat meng-editnya kembali, dengan cara:
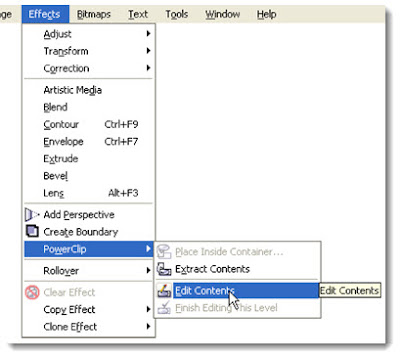
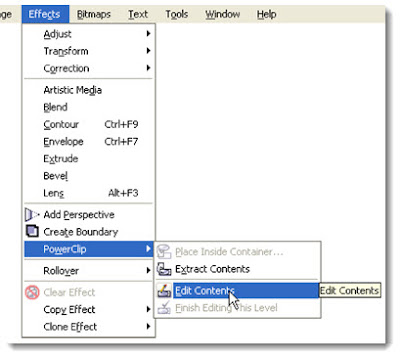
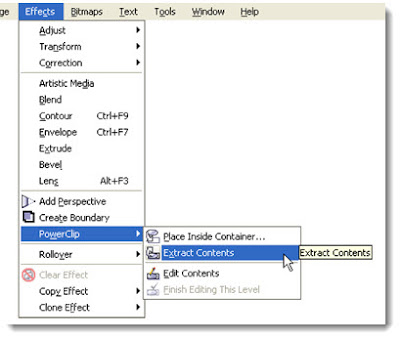
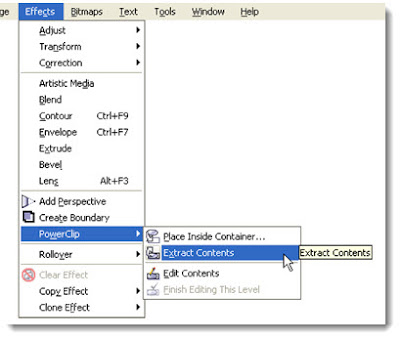
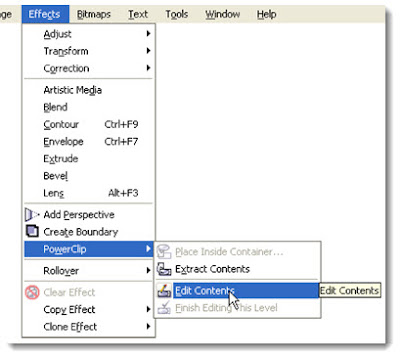
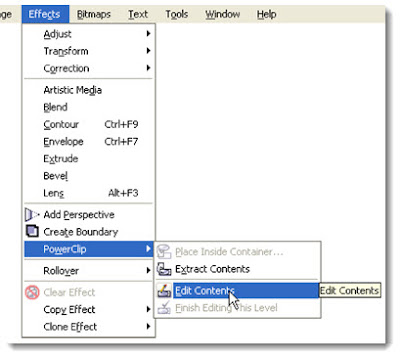
Klik atau aktifkan objek hasil PowerClip; pilih Effect > PowerClip > Edit Content ...

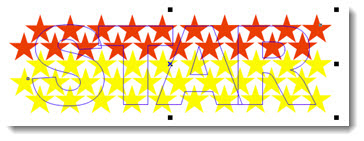
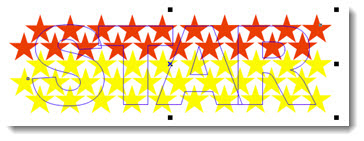
Maka tampilan object berubah seperti ini

Geser object 1 (gambar bintang) pada posisi yang Anda inginkan.

Maka tampilan object berubah seperti ini

Geser object 1 (gambar bintang) pada posisi yang Anda inginkan.

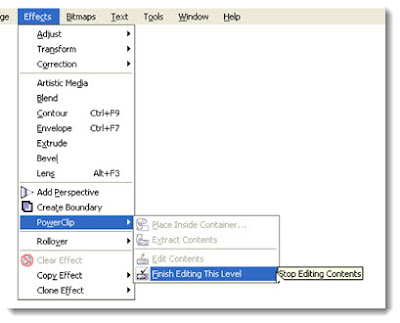
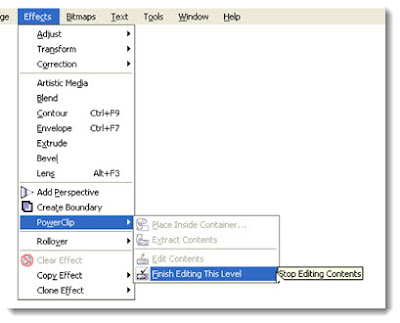
Jika Anda telah selesai meng-edit, dan posisi Objek 1 telah sesuai yang Anda inginkan, maka Klik Effects pada Toolbar > PowerClip > Finish Editing This level...

Hasil akhir setelah di Edit

Ekstract Content
Selain itu Anda juga dapat mengembalikan (meng-ekstrak) hasil PowerClip pada posisi semula seperti sebelum di PowerClip
Selain itu Anda juga dapat mengembalikan (meng-ekstrak) hasil PowerClip pada posisi semula seperti sebelum di PowerClip
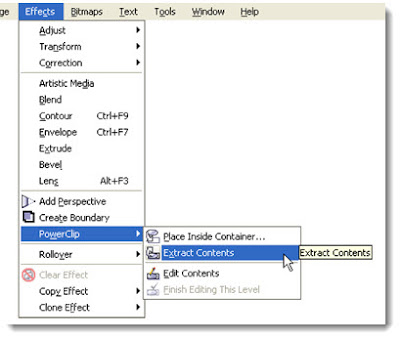
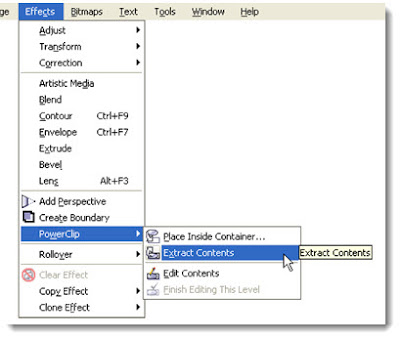
Dengan cara Klik (aktifkan Objek) Pilih Effect pada Toolbar > PowerClip > Ekstrak Content...

Dan Object pun kembali terpisah menjadi 2 object seperti semula.


Dan Object pun kembali terpisah menjadi 2 object seperti semula.

Hehe… bertele-tele banget yaa…
Tapi mudah-mudahan bermanfaat..
"Terima kasih kepada Mas Bro Bhirn Centrix yang sudah meluangkan waktu untuk membuat tutorial, semoga bermanfaat bagi rekan-rekan ..."
Penulis : Bhirn Centrix
(Tutor menggunakan CorelDraw X3)
Fitur yang terdapat Pada CorelDraw ini pasti temen-temen udah pada tau semua kan !
(Tutor menggunakan CorelDraw X3)
Fitur yang terdapat Pada CorelDraw ini pasti temen-temen udah pada tau semua kan !
PowerClip yang berguna untuk memasukkan suatu object pada object lain yang dituju. (definisi gampangnya sich gitu.. he..)
Sebagai contoh :
Kali ini kita akan memasukkan beberapa gambar bintang yang telah di Group sebelumnya (Objek 1), ke dalam Teks STAR (objek 2)
Catatan: Objek yang akan kita masukkan (Objek 1), bisa berupa Kurva atau pun Image Bitmap.
1. Siapkan Objek yang akan kita gunakan :


2. Geser dan Posisikan Objek 1 pada posisi pada objek 2

3. Aktifkan atau Klik Objek 1 lalu Klik Effects > PowerClip > pilih Place Insider Container

4. Lalu muncul anak panah berwarna hitam, dan arahkan anak panah tersebut pada Objek 2

5. Hasilnya ...

Edit Content
Kali ini kita akan memasukkan beberapa gambar bintang yang telah di Group sebelumnya (Objek 1), ke dalam Teks STAR (objek 2)
Catatan: Objek yang akan kita masukkan (Objek 1), bisa berupa Kurva atau pun Image Bitmap.
1. Siapkan Objek yang akan kita gunakan :


2. Geser dan Posisikan Objek 1 pada posisi pada objek 2

3. Aktifkan atau Klik Objek 1 lalu Klik Effects > PowerClip > pilih Place Insider Container

4. Lalu muncul anak panah berwarna hitam, dan arahkan anak panah tersebut pada Objek 2

5. Hasilnya ...

Edit Content
Jika Anda merasa hasil PowerClip tersebut belum sesuai yang diinginkan, maka Anda dapat meng-editnya kembali, dengan cara:
Klik atau aktifkan objek hasil PowerClip; pilih Effect > PowerClip > Edit Content ...

Maka tampilan object berubah seperti ini

Geser object 1 (gambar bintang) pada posisi yang Anda inginkan.

Maka tampilan object berubah seperti ini

Geser object 1 (gambar bintang) pada posisi yang Anda inginkan.

Jika Anda telah selesai meng-edit, dan posisi Objek 1 telah sesuai yang Anda inginkan, maka Klik Effects pada Toolbar > PowerClip > Finish Editing This level...

Hasil akhir setelah di Edit

Ekstract Content
Selain itu Anda juga dapat mengembalikan (meng-ekstrak) hasil PowerClip pada posisi semula seperti sebelum di PowerClip
Selain itu Anda juga dapat mengembalikan (meng-ekstrak) hasil PowerClip pada posisi semula seperti sebelum di PowerClip
Dengan cara Klik (aktifkan Objek) Pilih Effect pada Toolbar > PowerClip > Ekstrak Content...

Dan Object pun kembali terpisah menjadi 2 object seperti semula.


Dan Object pun kembali terpisah menjadi 2 object seperti semula.

Hehe… bertele-tele banget yaa…
Tapi mudah-mudahan bermanfaat..
"Terima kasih kepada Mas Bro Bhirn Centrix yang sudah meluangkan waktu untuk membuat tutorial, semoga bermanfaat bagi rekan-rekan ..."